|
 |
HTML5 Canvas |
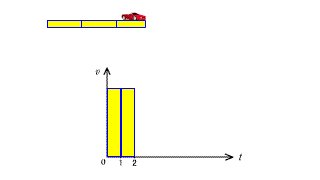
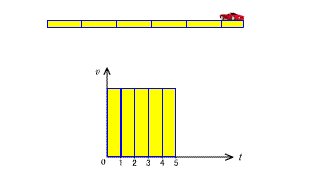
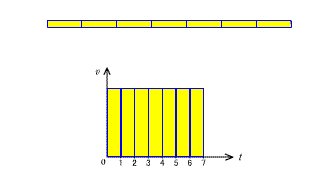
| Prędkość i droga w ruchu jednostajnym. Pole powierzchni pod wykresem zależności v od t przedstawia drogę. |
|
|
 |
|
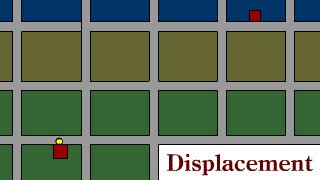
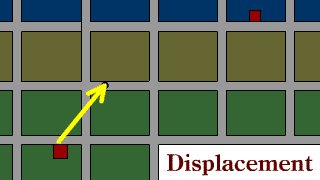
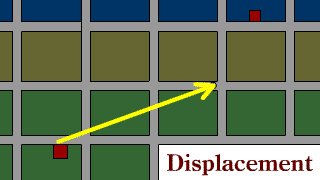
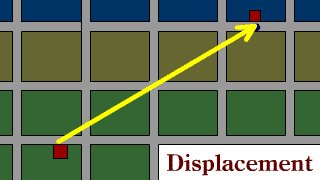
| Zmiana położenia (przemieszczenie) to wektor łączący położenie początkowe z położeniem końcowym. |
|
|
 |
|
| Ta sama prędkość łódki względem wody jest różna względem otoczenia, w zależności od tego czy woda się porusza czy nie. |
|
|
 |
|
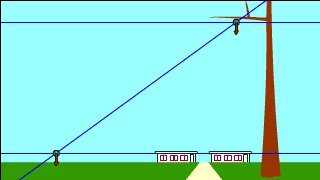
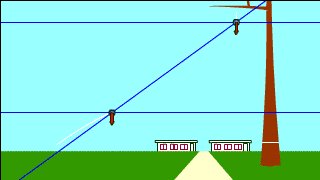
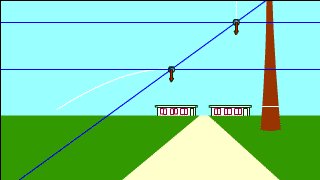
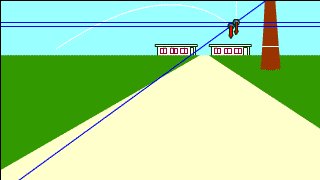
| Przemieszczenie i prędkość z punktu widzenia obserwatora spoczywającego i poruszającego się. |
|
|
 |
|
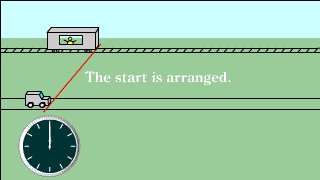
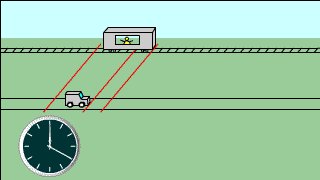
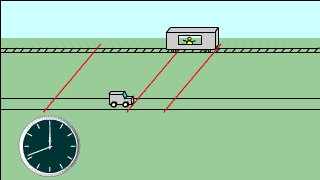
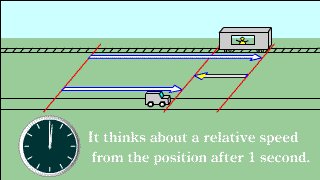
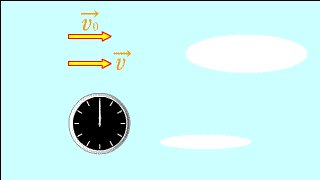
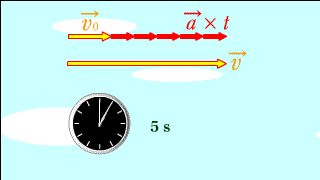
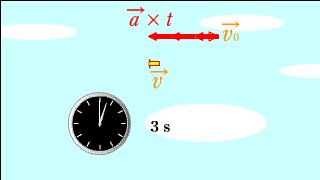
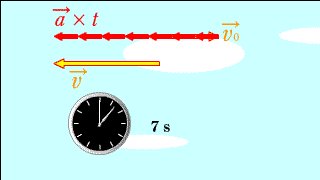
| Czerwone strzałki pokazują przyspieszenie (zmiany prędkości w ciągu jednej sekundy). Żółta strzałka pokazuje prędkość w danym momencie czasu. |
|
|
 |
|
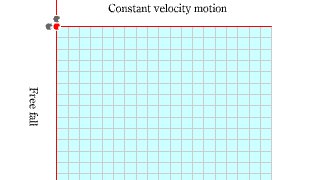
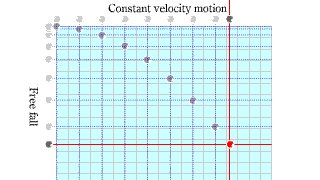
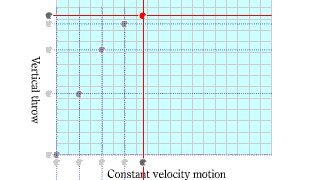
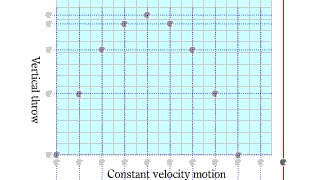
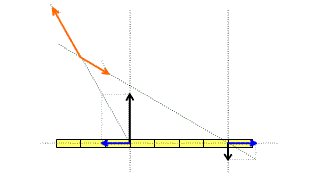
| Jeżeli w rzucie ukośnym prędkość początkowa jest skierowana na ciało spadające swobodnie, to jeżeli ruchy zaczną się w tym samym momencie, nastąpi zderzenie. |
|
|
|
|
 Rzuty Rzuty |
 |
|
| Ruch ciała w rzucie poziomym i ukośnym. Analiza składowych ruchu – poziomej i pionowej. |
|
 Akcja i reakcja Akcja i reakcja |
 |
|
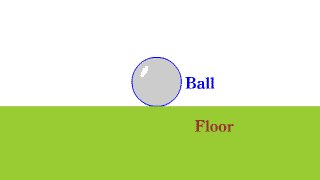
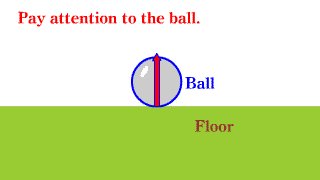
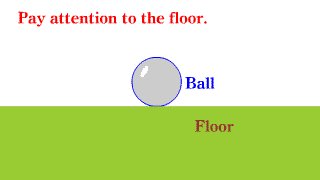
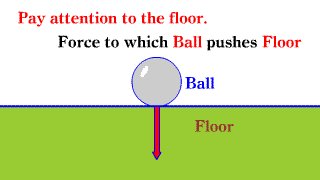
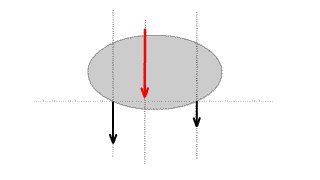
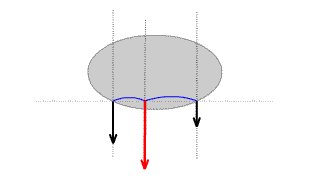
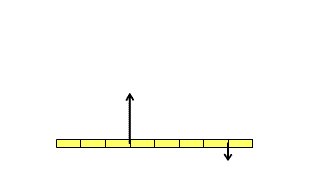
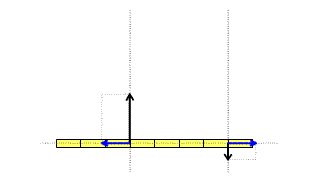
Siła działania i siła reakcji nigdy nie znoszą się, gdyż zawsze działają na różne obiekty. W przypadku spoczywającej kuli, znosi się jej ciężar (siła grawitacyjna) z siłą reakcji podłoża (siła z jaką podłoże działa na piłkę). |
|
 Siła tarcia Siła tarcia |
 |
|
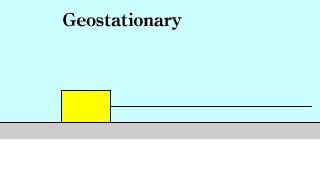
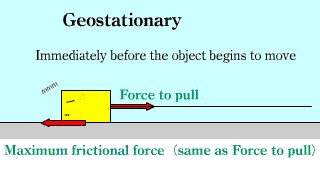
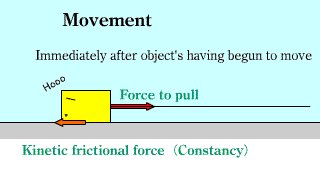
| Własności siły tarcia. Tarcie statyczne i tarcie statyczne maksymalne. Tarcie kinetyczne, działające na ciało poruszające się. |
|
 Wielokrążki Wielokrążki |
 |
|
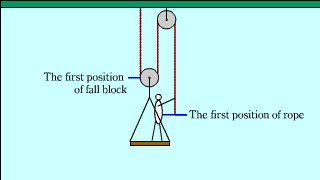
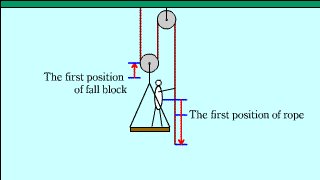
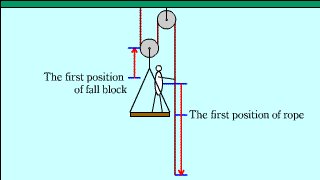
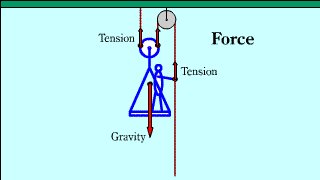
| Ruch ciała zawieszonego na lince przerzuconej przez układ dwóch bloczków: ruchomego i nieruchomego. Wyjaśnienie w jaki sposób "zyskujemy" tu na sile (przełożenie=2) i dlaczego jest to zgodne z zasadą zachowania energii. |
|
 Odbicie z poślizgiem Odbicie z poślizgiem |
 |
|
| Kiedy piłka wiruje, działająca w momencie odbicia siła tarcia powoduje zmianę kąta odbicia. |
|
 Efekt Magnusa Efekt Magnusa |
 |
|
| Powstawanie siły prostopadłej do kierunku ruchu, działającej na obracającą się bryłę obrotową, poruszającą się względem cieczy lub gazu. Pojawiająca się różnica ciśnień opisana jest przez równanie Bernoulliego. |
|
 Prawa ruchu Prawa ruchu |
 |
|
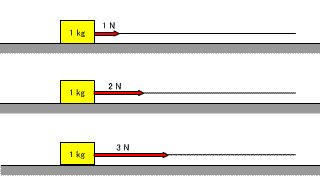
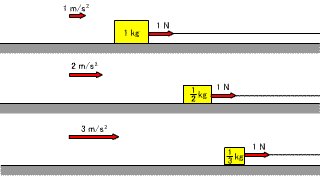
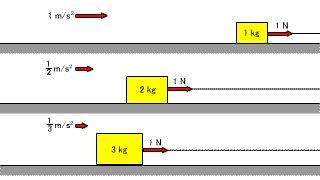
| Obrazuje zmiany przyspieszenia związane za zmianą masy obiektu i działającej na niego siły. |
|
 Równanie ruchu1 Równanie ruchu1 |
 |
|
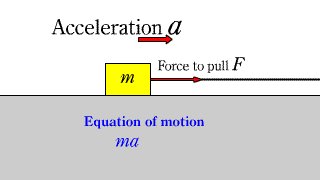
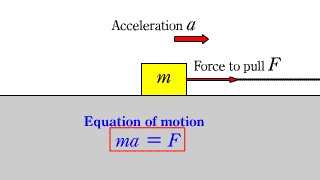
| Dynamiczne równanie ruchu w przypadku ciała poruszającego się po poziomym podłożu, bez tarcia. |
|
 Równanie ruchu2 Równanie ruchu2 |
 |
|
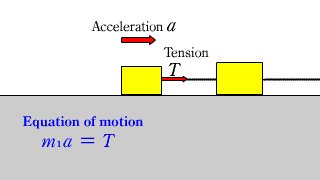
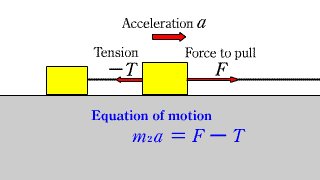
| Dynamiczne równania ruchu w przypadku dwóch ciał połączonych liną, poruszających się po poziomym podłożu, bez tarcia. |
|
 Równanie ruchu3 Równanie ruchu3 |
 |
|
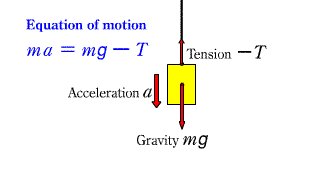
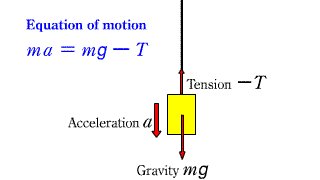
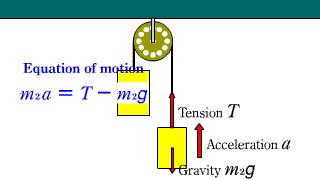
| Dynamiczne równanie ruchu w przypadku opadania ciała zawieszonego na linie. |
|
 Równanie ruchu4 Równanie ruchu4 |
 |
|
| Dynamiczne równania ruchu w przypadku dwóch ciał połączonych liną przerzuconą przez bloczek nieruchomy. Jedno z ciał porusza się po poziomym podłożu bez tarcia, drugie wisi zaczepione do drugiego końca liny. |
|
 Atwood Machine Atwood Machine |
 |
|
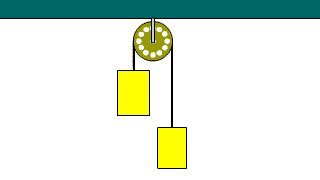
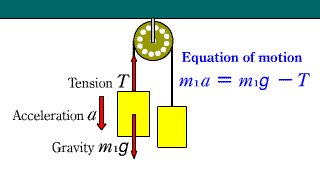
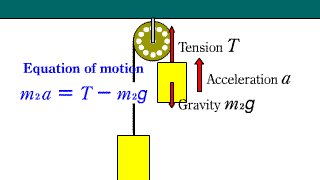
| Dynamiczne równania ruchu w przypadku dwóch ciał wiszących na linie przerzuconej przez bloczek nieruchomy. |
|
 Siła wypadkowa1 Siła wypadkowa1 |
 |
|
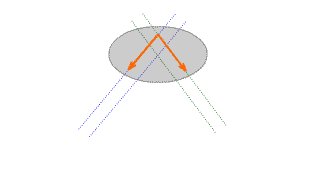
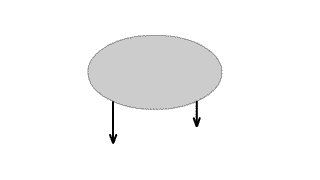
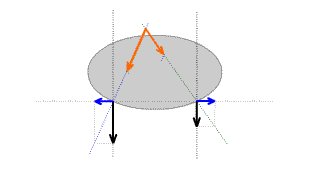
Wypadkowa dwóch sił, które nie są równoległe, działających na bryłę sztywną. |
|
 Siła wypadkowa2 Siła wypadkowa2 |
 |
|
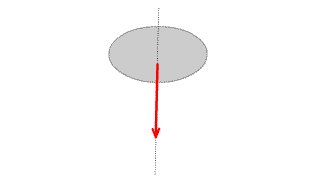
| Wypadkowa dwóch sił, o tych samych zwrotach, działających na bryłę sztywną. |
|
 Siła wypadkowa3 Siła wypadkowa3 |
 |
|
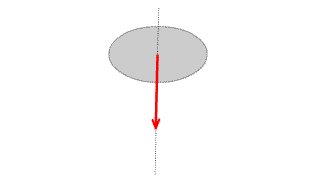
| Wypadkowa dwóch sił, o przeciwnych zwrotach, działających na bryłę sztywną. |
|
| |
 Ruch środka masy Ruch środka masy |
 |
|
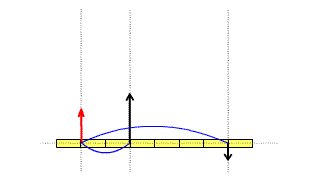
| Ruch środka ciężkości obiektów, które wykonują ruch harmoniczny prosty i ruch obrotowy. |
|
|
|
|
|