|
 |
HTML5 Canvas |
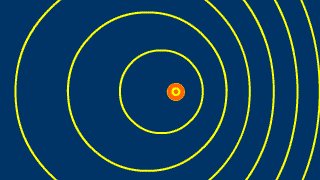
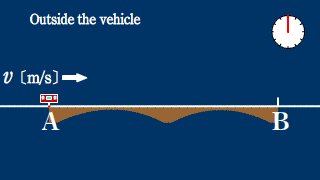
光は波であるから、光源が動いても光波が伝わる速さは変化しない。
観測者が動けば光波の伝わる速さが変化するはずだが、変化を見つけることはできなかった。
観測者が動いても、光波の伝わる速さが変化しないということは、時間を基準にとっていては、説明がつかないのです。
|
|
|
|
 |
|
|
|
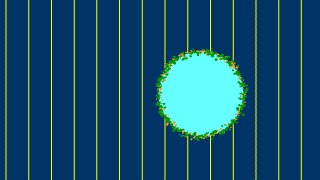
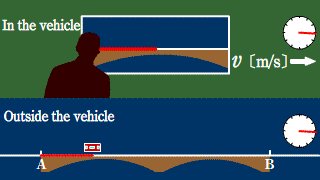
時間という概念は、光が進む距離に関係するのですが、光の速さは高速で動いている乗り物の中でも乗り物の外でも同じである為に、高速で動いている乗り物の中では、時間が進む速さが遅くなってしまうことになります。
つまり、高速で動く乗り物の中は、外から見ると時間がゆっくり進むのです。
|
|
|
|
 |
|
|
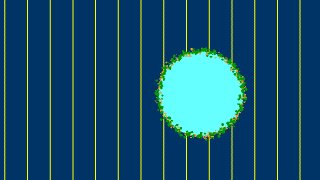
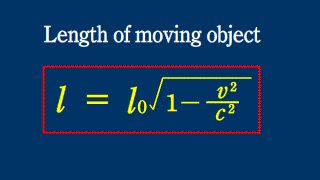
高速で動いている乗り物の中では時間が外よりもゆっくりと進むから、乗り物の中から外の距離を測ると、外の距離は短くなります。
乗り物の中から見ると、外の方が高速で動いているわけだから、高速で動く外の距離の方が短くなったということになります。
つまり、高速で動いている物体の長さは縮むのです。
|
|